アドセンスの貼り付け

こんにちは。
makiです。
びくびくしながら送ったGoogle adsense が、わずか1日で審査に合格!
正直こんなに早くされるとは思いませんでした。
ビックリしてます。
でも、嬉しい~!顔がニヤ・・ほころびますね。
さて、今度はこのブログを収益化していきたいと思います。
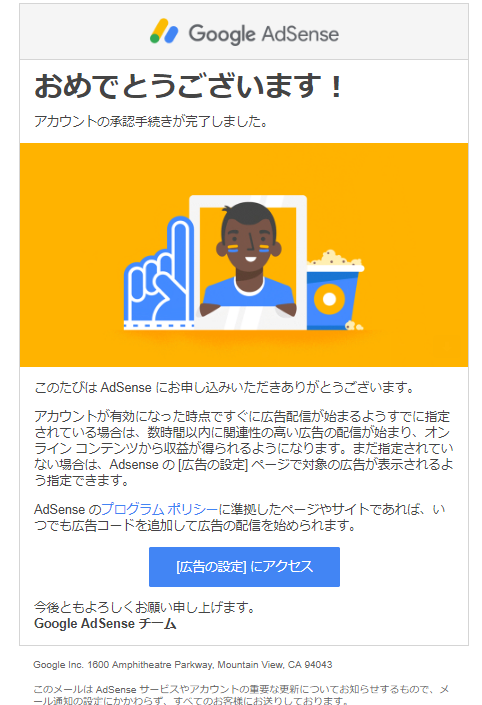
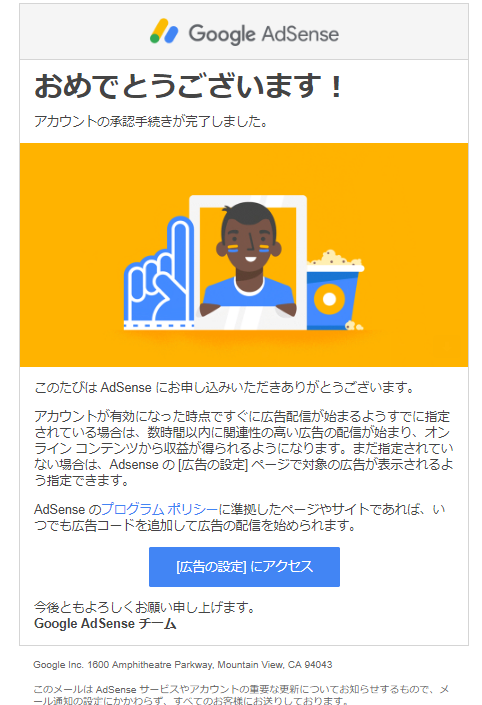
まずは、Googleから届いたメールを開きましょう。
この絵の下にある「広告設定の設定にアクセス」をクリック。

Twitterのおかげなのか、この手の矢印なんか近視感がしますね~(悪い意味ですよ)
そうすると下のこの画面にかわります。

ドル札が右から左に流れていく~♪
これで、アカウントが有効になりました。
青い囲いの「広告の設定に移動」をクリック。
そうすると、「広告を自動的かつ効果的に表示する」へ飛ばされます。

よくわかりませんが、自動でお願いしましょう。
初心者がむやみに触るのもトラブルの元ですし、おとなしくね。
「開始する」をクリック。
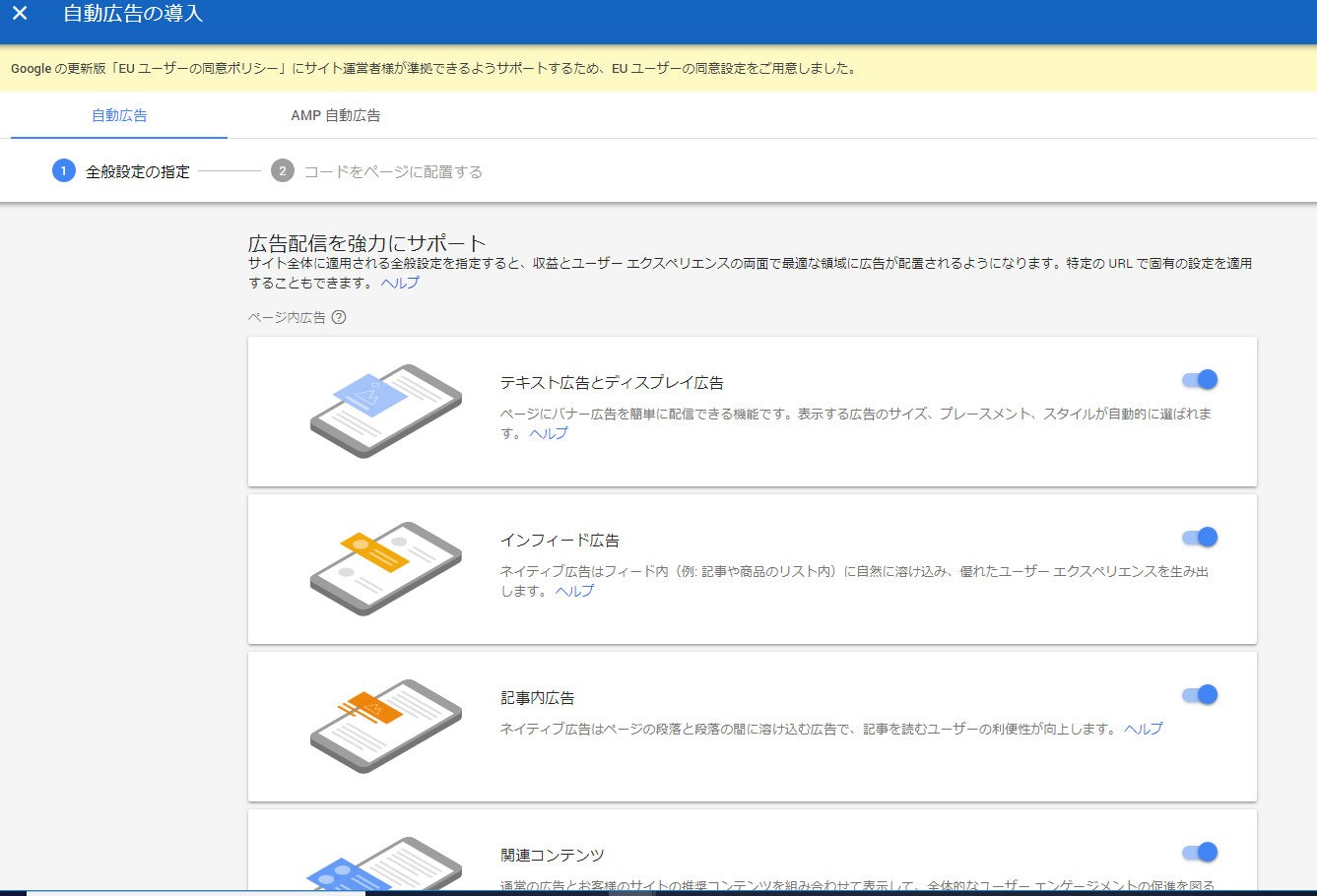
①全般設定の指定
と来ました。ここはどうやらどういう広告を貼ってくれるのかを出してくれています。
絵が付いているので、それとなしに今まで見てきた広告の形式を思い出すものもあると思います。
こちらは「ページ内広告」

そのまま下へスクロール。
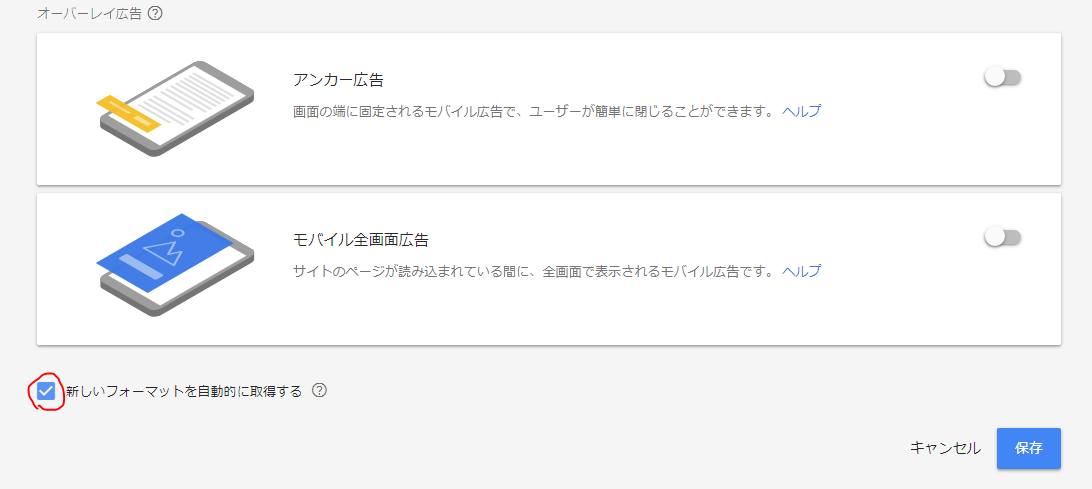
下は「オーバーレイ広告」ですね。
あ!
大嫌いなモバイル全画面広告もある!
こいつはイライラの原因でとってもうざったいので絶対にONにはしません。(※個人の感想です)
因みに、右端のスライドボタンが青になっているのはON、灰色になっているのはOFFです。

自分が表示させたい広告形式を選んだら「保存」を押します。
①新しく広告を作成します。
Google Adsenseホームに行きます。
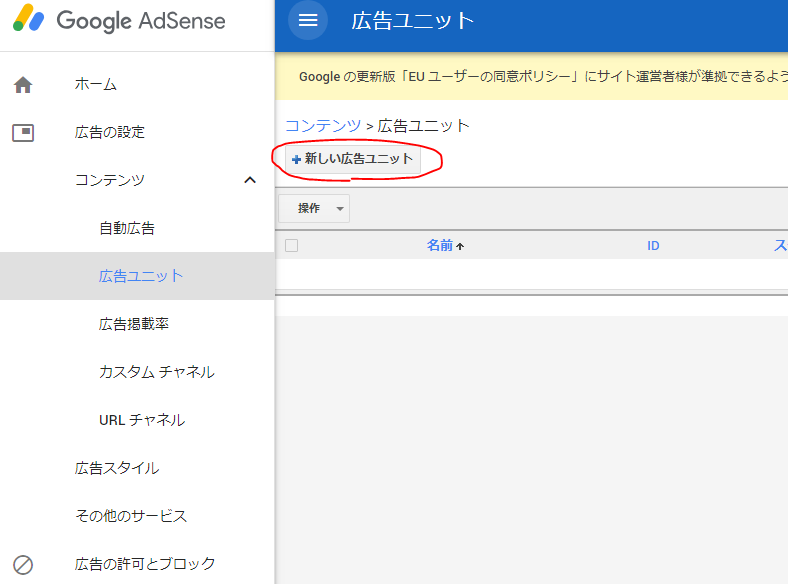
メニューの「広告ユニット」から「新しい広告ユニット」をクリック

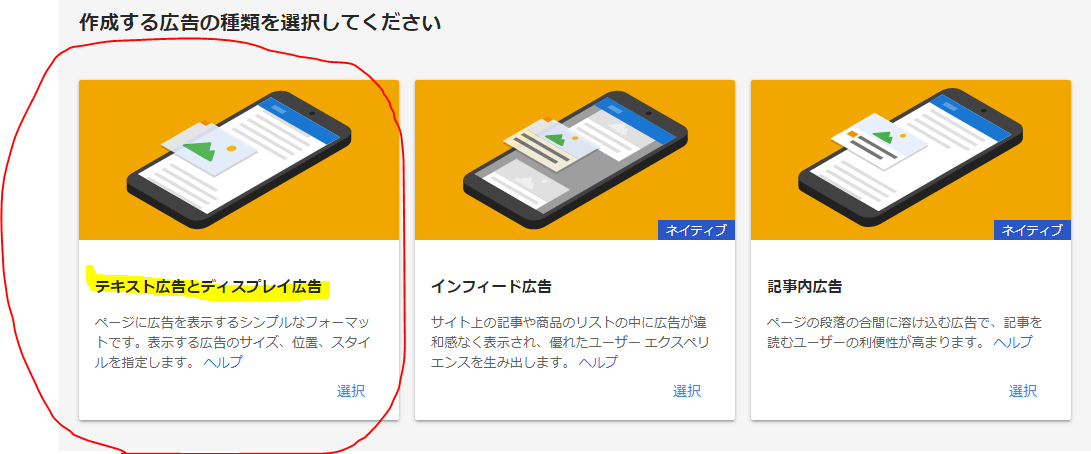
次に作成する種類の広告の中から、左端の「テキスト広告とディスプレイ広告」をおします。

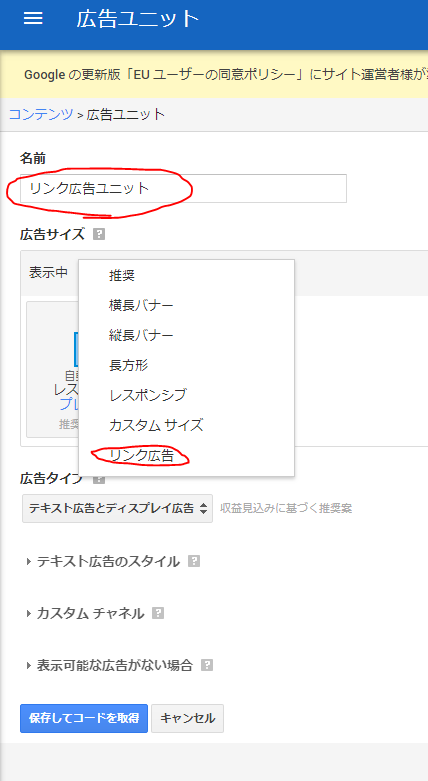
新規ユニットに名前を付けて、広告サイズの「推奨」から「リンク広告」を選択します。

だんだん広告の文字がゲシュタルト崩壊し始めました(汗)
急ぎましょう。
注意点は二点。
- 配置場所のサイズに広告を合わせること
- 広告デザインをブログに溶け込ませること
アドセンス広告は「とにかくブログに溶け込ませる」ことが大切なようです。
あと、これは余力があったらでいいのですが
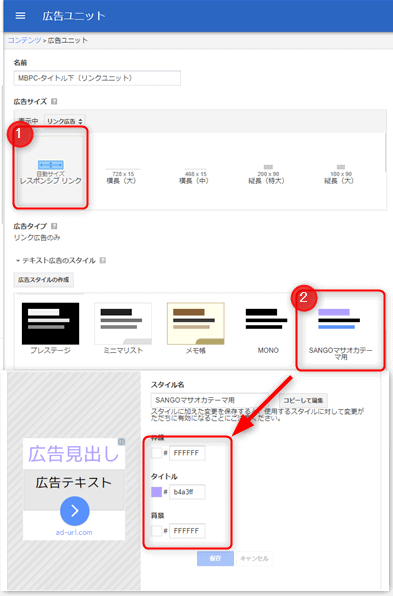
広告のスタイルをデフォルトのままにしている人はもったいない。一度設定しておけば使いまわせるので、最初だけやっておこう。

選ぶのは3つだけなので、面倒でもない。自分のブログのテーマカラーとタイトルカラーをそろえるだけでいい。
- 枠線の色
- タイトルの色
- 背景の色
以上の設定ができたら、ワードプレスへ貼り付けます。
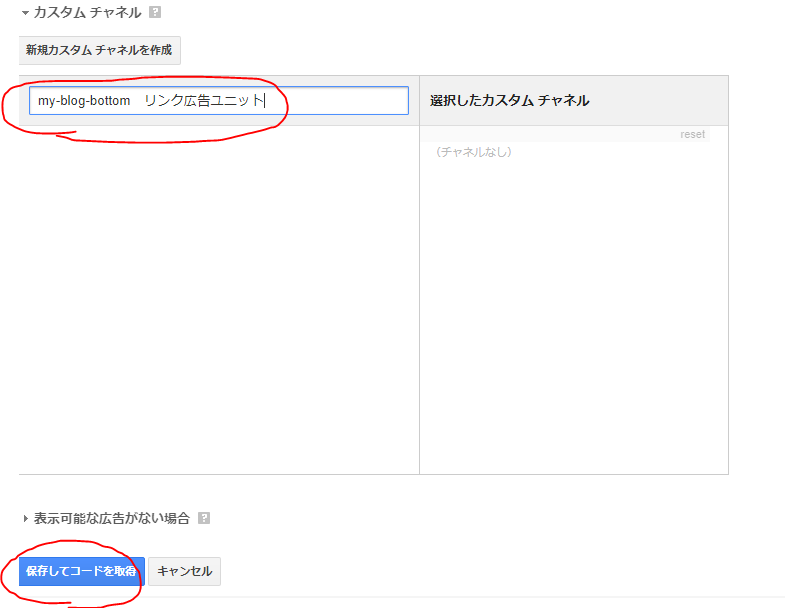
もう一個やっておきましょう!【カスタムチャンネル】
作成しておくことで、各広告枠ごとのクリック数などを集計することができるようになります。

広告名と同じ名前で作成しておけばOKです。
各項目の入力後に、「保存してコードを取得」をクリックします。
重ねてウィンドウが表示されます。
広告コードが表示されますので、それをコピーしてブログに設置します。
ブログにアドセンスのコードを貼り付ける
やっと貼り付けにきました。
いろいろなサイトの巡回をしたのですが、ここから先一番知りたいところが載ってなくって!
皆さんこのコードをブログに貼ったらおしまいです☆しか書いてない(゚Д゚;)
わからなくって本当に苦労しました(泣)
なので、超初心者の私はできるだけちゃんと書こうとおもいます。
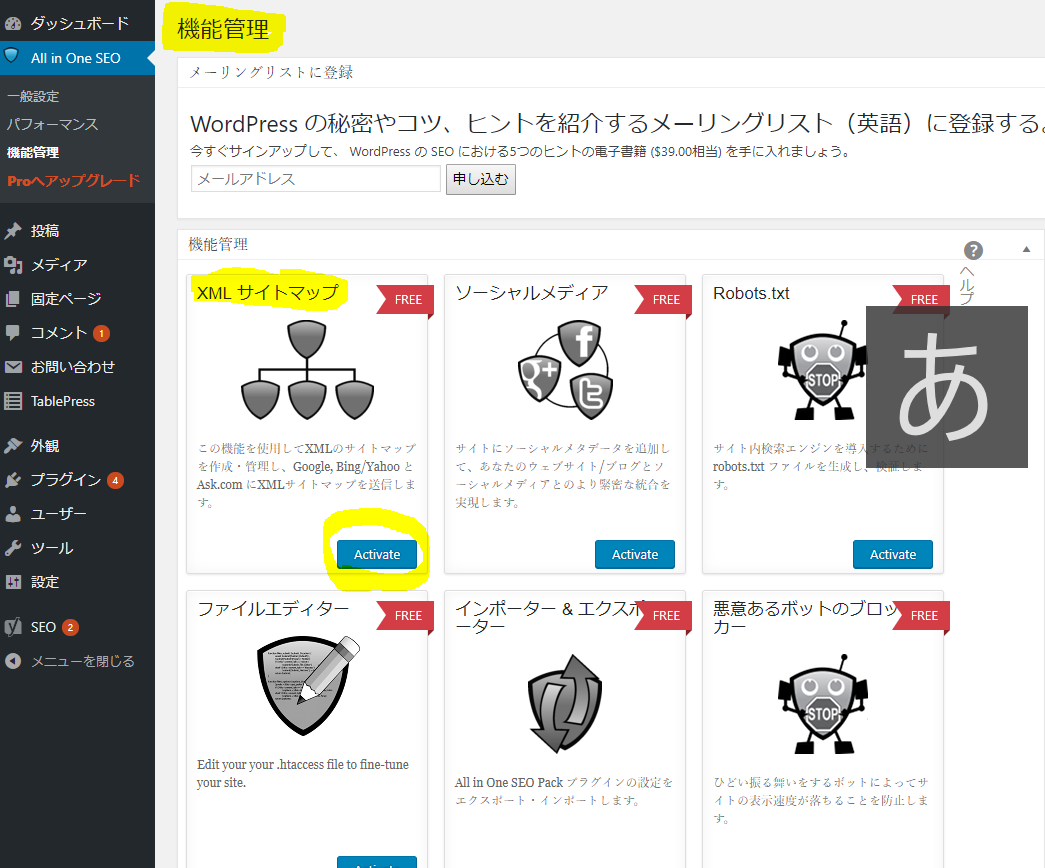
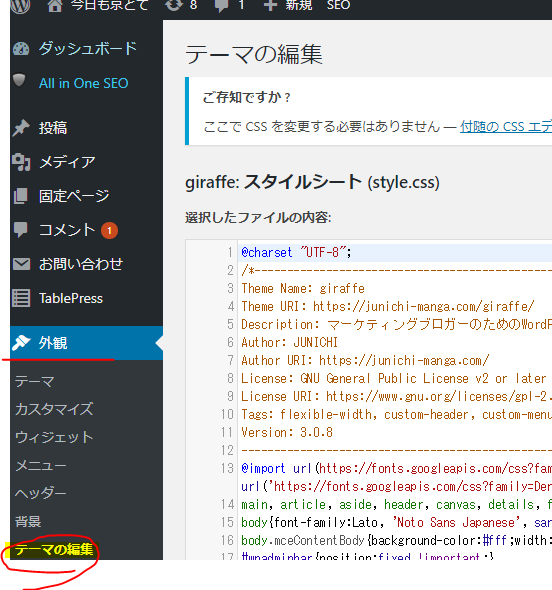
まずは、ワードプレスのダッシュボードを開きます。
「外観」の「テーマ編集」をクリック。

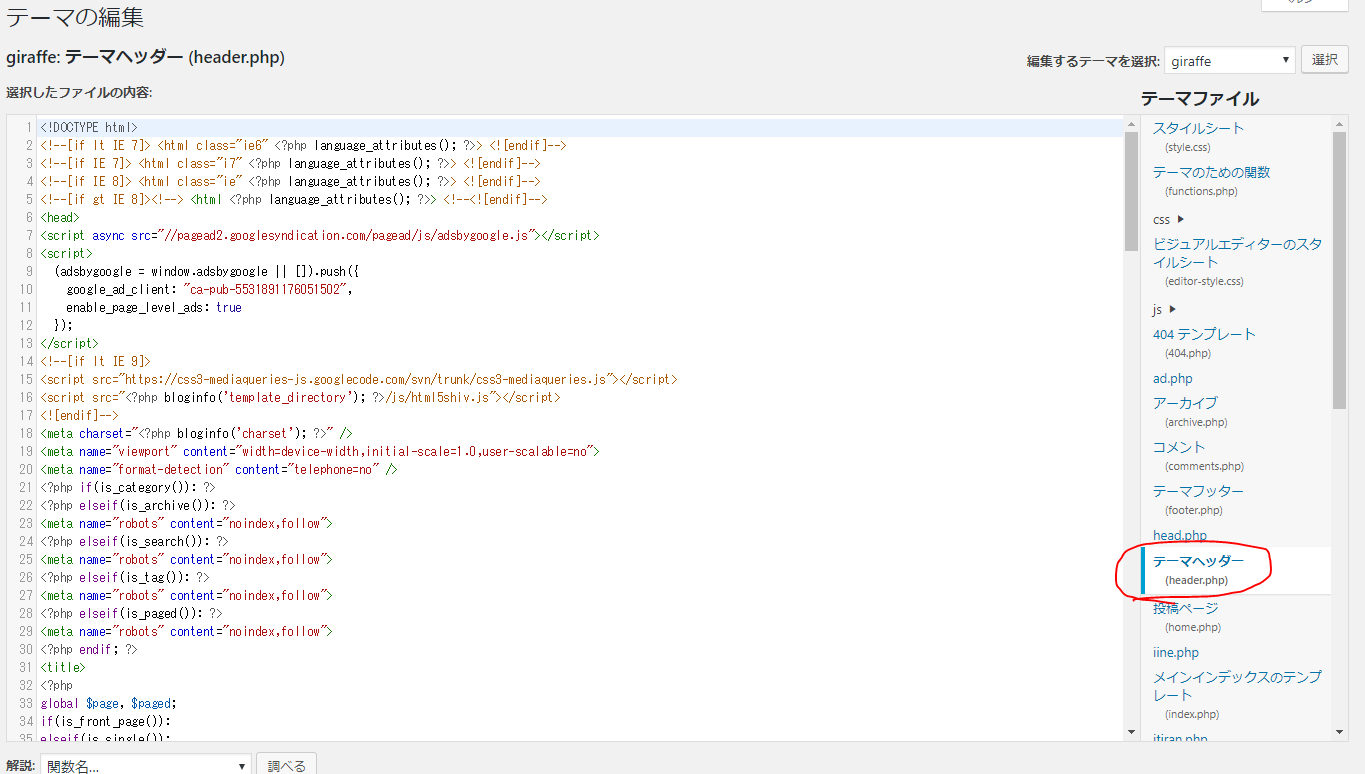
右のメニューから「header.php」(テーマヘッダー)をクリック!

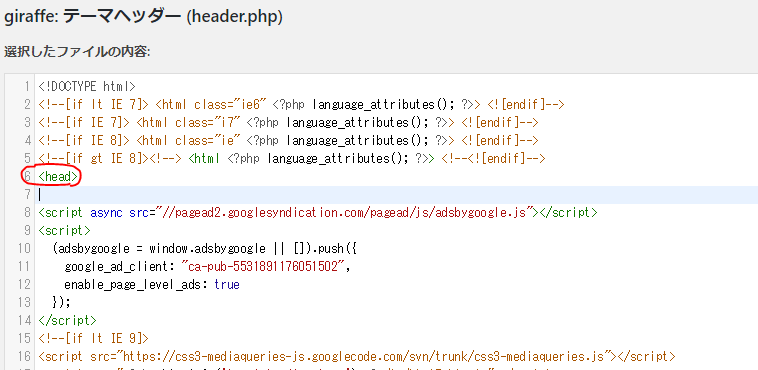
表示される文字列の中から「<head>」を探しましょう。
「<head>」が見つかったら、その下に指定のコードを貼り付けます。
コードの貼り付け例は、グーグルアドセンスの公式ページも確認してください。
⇒ コード導入ガイド 広告コードを HTML で配置する場所
headの下を一行空けて、

さっきコピーしたサイト広告コードを貼り付けます。画像は貼り終わった後のです。たぶん。
<失敗例>
皆さんはこんなことしないでね!
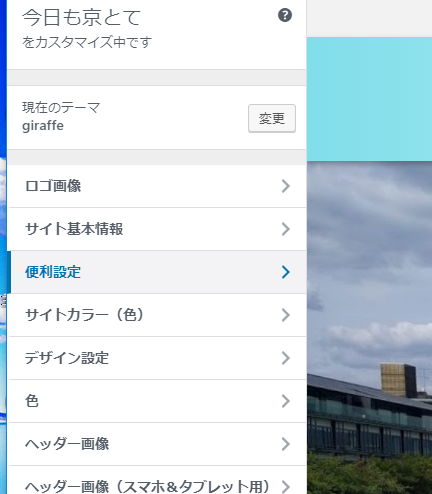
プラグインから「テーマの編集」のカスタマイズをクリック

「便利設定」をクリック
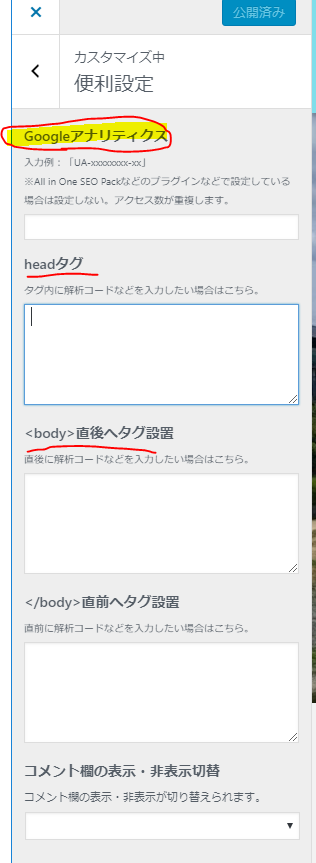
すると!こんなのが出てきます。

これが正解だ!やったー!
もう、確認なんてしません!!天のお導き!と喜々として貼り付けました。
①headに貼りました。
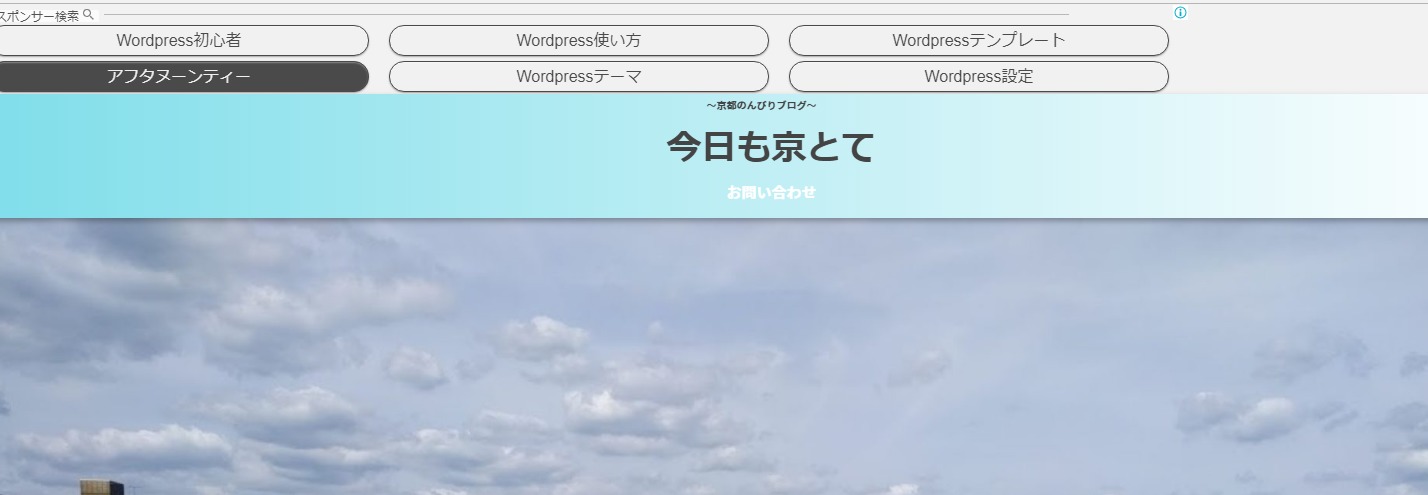
結果☟

アホ!なんてところに貼ってるんだ!
邪魔でしかない。。。
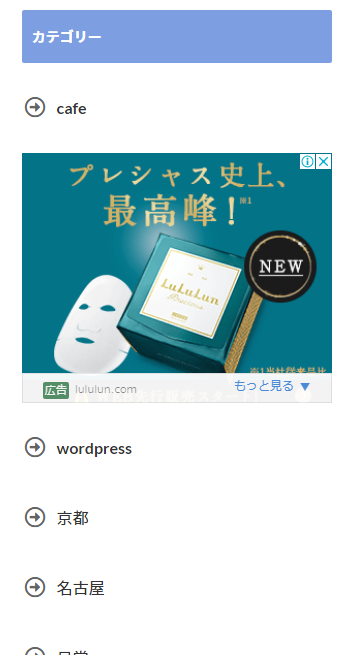
②headは消してbodyに貼りました。

カテゴリーの中間に出てきました。しかも2か所も。
邪魔やわ( ^ω^)・・・