Google adsense コードを簡単に貼り付けよう!【giraffeテーマ】

こんにちは。
makiです。
前回のGoogle Adsense合格通知と四苦八苦 からちょっぴり学びました。
giraffeのテーマには、 自動でそれも最適なところにgoogleアドセンスコードがある、と。
これは早速使わない手はないですよね!
というわけでやっていきましょう。
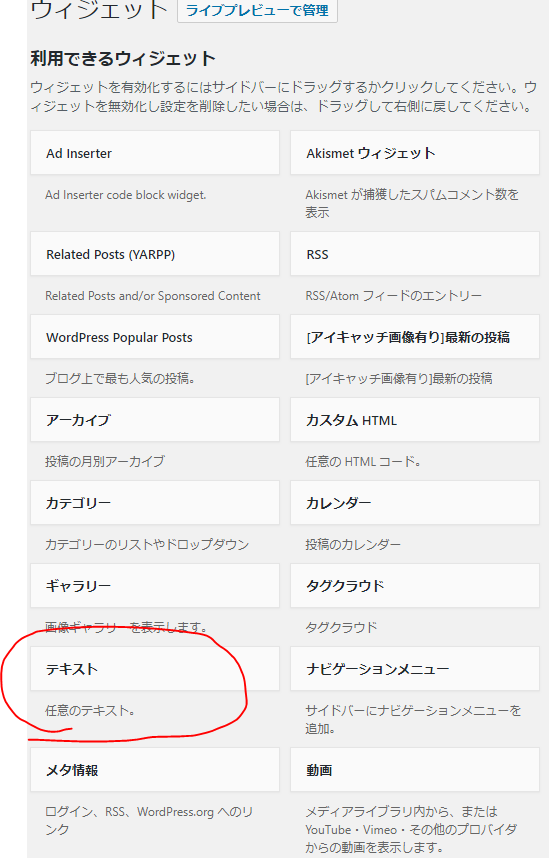
まずはワードプレスのダッシュボードへ
「外観」から「ウィジェット」で開きましょう。
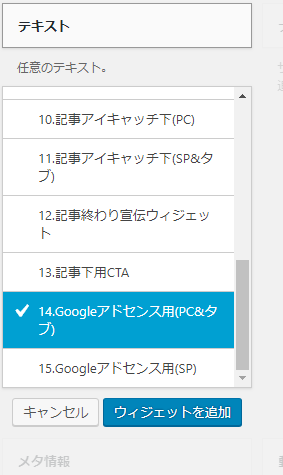
「googleアドセンス用」と「googleアドセンスのスマホ用」と2つありますね。

googleアドセンスコードを貼り付けてみる
早速貼り付けよう!
の前に1つ。
そのまま、ドロップしても無理なんです。入れる箱がないので。
コードを入れる箱「テキスト」を作成しましょう。

押すと自分がテキストを入れたい項目が出てきます。
右側に数字とタイトルが出てますので参考にしてください。

「14.Googleアドセンス用(PC&タブ)」と「15.Googleアドセンス用(SP)」それぞれ「ウィジェット追加」します。
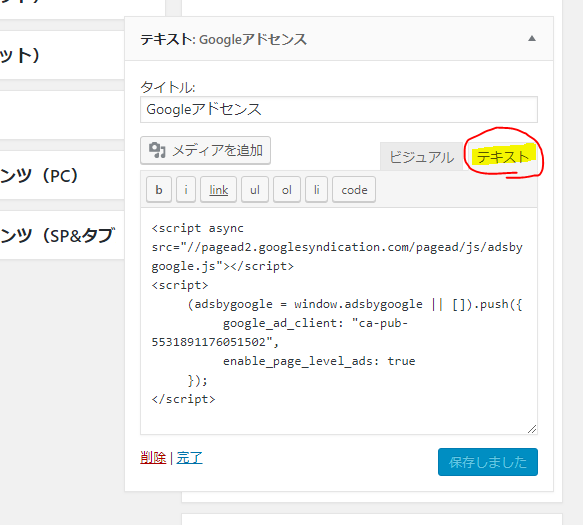
追加後はこうなっています。

テキストを開いてテキスト欄にgoogleアドセンスコードを貼り付けます。

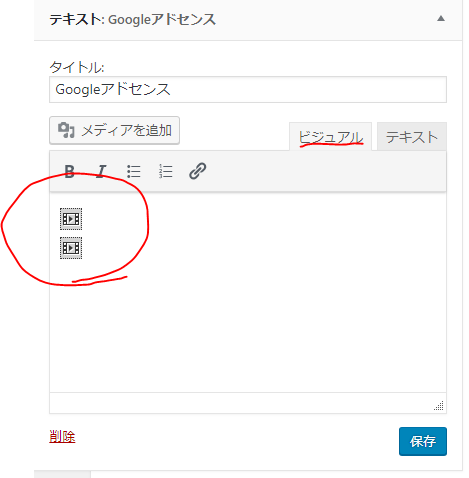
因みに、ビジュアル欄はこうなってました。

なんなんだこれ!!気になりますが、ほっておきます。
「完了」を押してひとまずおわりです。





Comment
はじめまして・・・
WordPressブログの初心者です。
テーマはジラフを使用しています。
Googleアドセンスのコードを同じように入れたのですが不完全との結果が出ました。
アドセンスの流れで行くと、HTML内hedとhedの間に配置とありますがテーマエディターを開くと警告的な文章が出るのでいじらない方が良いと思い、でもコードが配置出来ないので困っていましたが、こちらに出会えてその通りにしてみたのですが・・・
同じテーマを使っているので、ご教示いただけると助かります。
宜しくお願い致します。
こんにちは。
コメントありがとうございます。
2年前の事なので結構あやふやで…。申し訳ない。
この通りにやってみてもしダメだったらちょっと私の方でも考えてみます。